
- Jukebox keyboard layout editor mac os#
- Jukebox keyboard layout editor code#
- Jukebox keyboard layout editor windows#
Read the reference documentation for &keyboardversion store to understand the legal values for this field. Keyboard version The version of the keyboard. Web Help Text A single line of text, with basic HTML allowed, shown at the bottom of the desktop web On Screen Keyboard. Keyboard is right-to-left Check this box to indicate that the keyboard is a right-to-left keyboard, for web and touch layouts.
Jukebox keyboard layout editor mac os#
Message Enter a message that will be shown at install time for the keyboard (on Windows, Mac OS X). Copyright Enter the details of the copyright owner for the keyboard. Select the codes from the ISO639-3 standard, separated by spaces. ISO639-3 (Ethnologue) Languages This field is used for installation on all systems other than Windows, and in the web browser. One language can be specified as the default, which will be reflects in the &language store. This table corresponds to the &windowslanguages store. Link the keyboard automatically to an appropriate language.
Jukebox keyboard layout editor windows#
This will be used when the keyboard is installed in Windows to Windows Languages Allows you to add references to the Windows languages for which the keyboard is designed. Windows-only keyboard, for backward compatibility reasons. If no targets are selected, Keyman Developer will treat the keyboard as a Targets The intended target devices and operating systems, corresponding to the &targets store.Ĭhanging the targets will hide or show parts of the Details and Compile tabs. The fields here are: Name The name of the keyboard, corresponding to the &name store. Shown above is the top half of the Details tab.

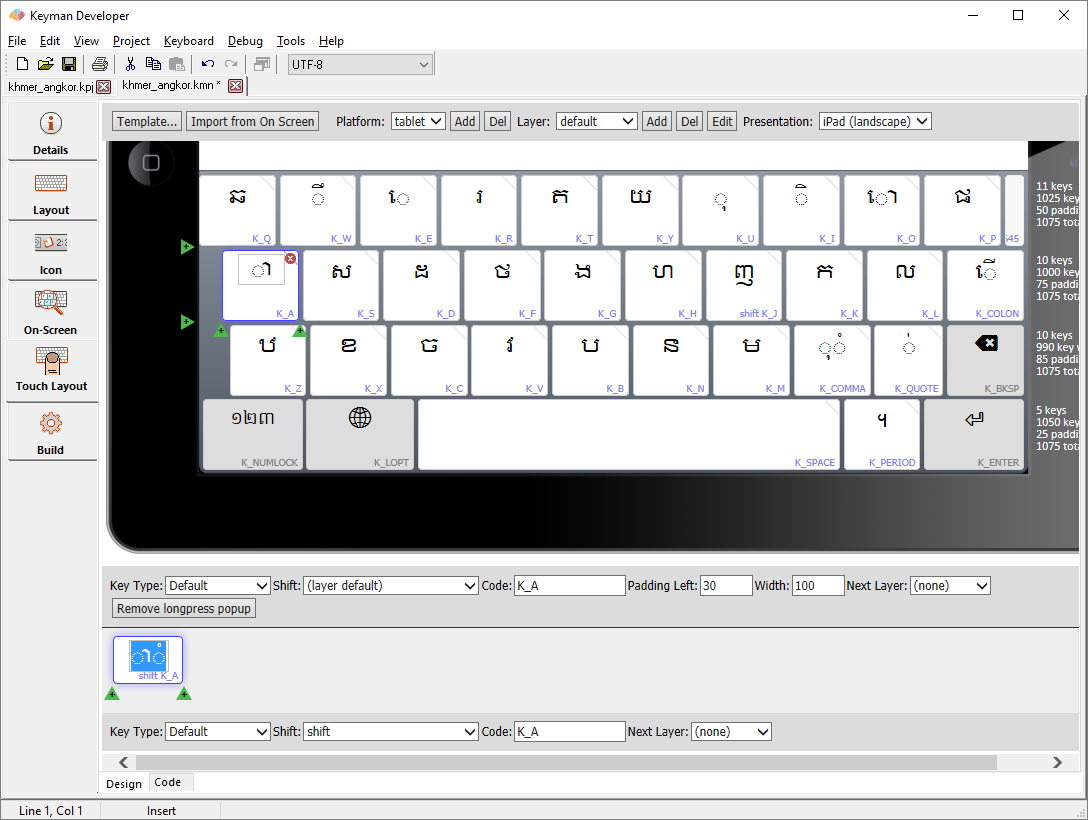
The Details tab grows as you add more options to a keyboard.
Jukebox keyboard layout editor code#
The code in the Layout tab is important because that reflects both the Details and the Layout Three tabs include both visual and code editors: the Layout, Touch Layout and JSON Metadata tabs. HTML file that replaces the On Screen Keyboard on desktop web layoutsĬode dictionary for use with named constants The visual presentation of the keyboard for desktop computers.Īn icon that represents the keyboard in the user interface on desktop computers.Īdditional Javascript code for IMX functionalityĪdditional CSS stylesheet for custom touch and web layout styling The filenames shown areĭefaults and can be modified, by editing the corresponding line in the source file (and renaming the file). The following table lists the file types and which tabs are used to edit them.

Keyboard component filesĪ keyboard contains multiple source files. The Features grid on the Details tab allows you to add these extra features into the keyboard. Users of earlier versions of Keyman Developer may initially have trouble finding tabs such as the Icon tab or the On-Screen tab, as they are not The following image shows the first tab of the editor, the Details tab, for a brand new keyboard, with those three initial tabs. A keyboardĬan have multiple source files, which are all managed within this one editor. Initially, only three tabs will be visible: Details, Layout, and Build. The editor is divided into multiple tabs.

Layout of the keyboard, to logic rules, to touch interactions, and more. This window allows you to edit all aspects of a keyboard layout, from the visual The x-coordinate in this case is the midway point between the right edge of the left side and the left edge of the right side.The keyboard editor is the heart of Keyman Developer. Build your layout horizontally aligned, then select all keys you want to rotate together.Įdit: Starting from y:-0.75&x:5.25%3B&=R&_x:2.5%3B&=U&_x:3%3B&=%2F%0A-&=+%0A%2F=& you can get to by selecting all central cluster keys and specifying (7.5,4) as your rotation point. I really like exactness, so I can import half the keyboard in CAD, then mirror it, but Keyboard Layout Editor is the most supported format, so it would be good if I learn to work it right! Obviously I can reduce the step size and tweak it, but then it will be different on each size, and there will be (admittedly tiny) errors. Some already-existing layout that does what I want? Some clever way to mathematically edit the raw data? Is there some trick or technique to ensure that my layout is perfectly aligned?

Then I shift the X coordinates, to line up the key.Īs you can see, it started out OK at the center, but the farther I got from the centre, the more error creeps in - there are now gaps between columns etc. I then rotated the keys, using a point on at the center of each key, (ie. Then I lined up all the keys, like an ortho, then staggered them vertically. I started with a standard layout, then removed the keypad etc. I am trying to make a single-piece ergonomic keyboard, as there doesn't seem to be one available (well, not one that I like, anyway!)


 0 kommentar(er)
0 kommentar(er)
